
|

|
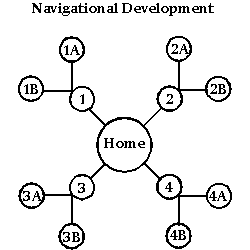
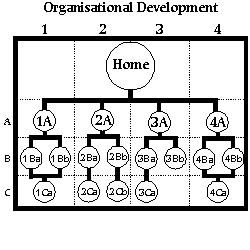
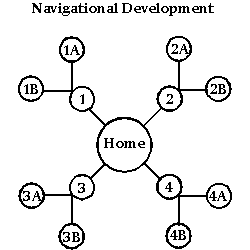
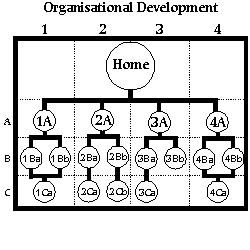
Single path, enhanced path, multi-pathing, braided multi-pathing, sequential sets, tree branching paths and omni-directional pathing shapes of course can be and often are mixed and matched in most productions. A number of people have queried me with the comment that their story development diagrams were apparently nothing like my story shape diagrams. However, after looking at their flow charts we found that they were indeed using the shapes I presented. A distinction needed to be made between navigational and organisational diagrams*:

|

|
The first method helps a designer keep track of what is going on where in the development of both graphics and story, particularly from the audience's point of view. The second method helps the writer keep track of story flow and the programmer keep track that all interactive links are correctly made. Though there are many methods of graphically representing story systems such as navigational diagrams, semantic webs [Bro90], or concept maps [Buc96], they merely visualise them in different ways.
Copyright © 1996, 1998, 1999 Katherine Phelps